Google Domainsで取得したドメインをnetlifyに設定する
前回Google Domainsで.devドメインを取得したので、今度はこのドメインをnetlifyに設定します。
netlifyのカスタムドメイン設定
まずはnetlify側にカスタムドメインの設定をします。
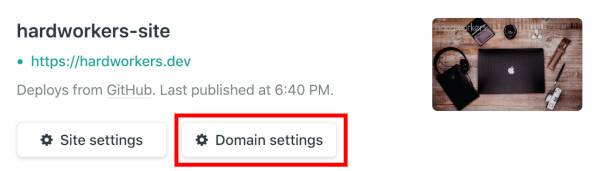
netlifyにログインしてサイトの管理画面が表示されたら「Domain settings」をクリック。

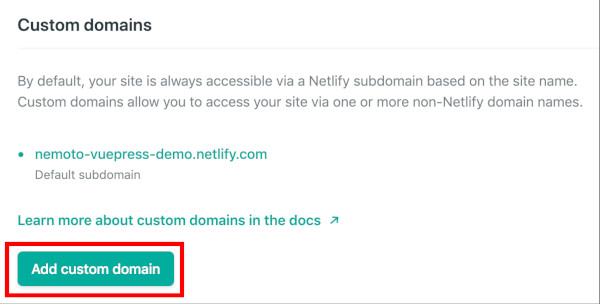
DomainsのCustom domainsから「Add custom domain」をクリック。

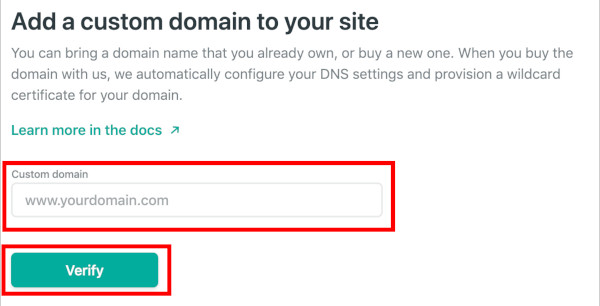
Add a custom domain to your siteのCustom domainに設定したいドメインを入力し「Verify」をクリック。

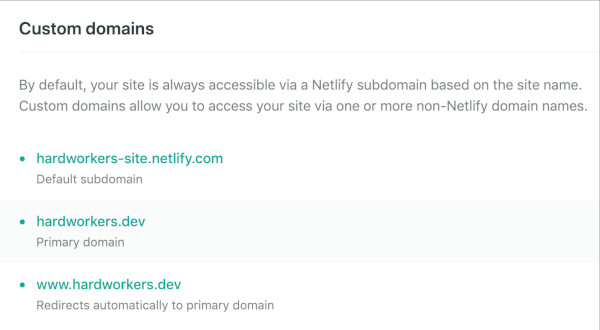
するとnetlify.comがDefault subdomain、指定したドメインがPrimary domain、指定したドメインのサブドメインwwwがRedirects automatically to primary domainに設定されます。

Google DomainsのDNS設定
次にGoogle Domains側でDNSの設定をします。
Google Domainsのマイドメインから設定するドメインの「管理」をクリック。

ドメインの管理画面から左サイドメニューの「DNS」をクリック。
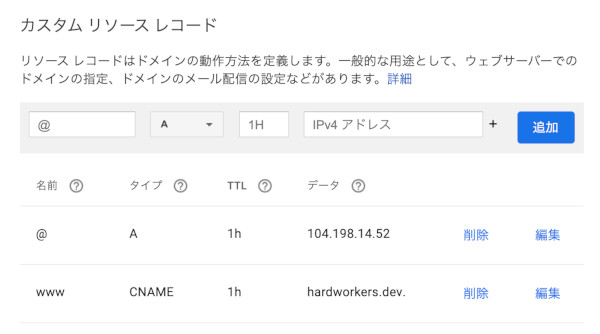
カスタム リソース レコードを以下のように設定。

設定してしばらくするとDNSの設定が適用されます。
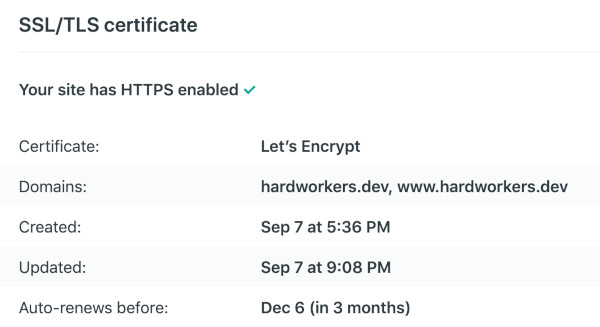
同時にnetlify側で自動的にLet’s EncryptのSSL証明書が設定されてHTTPS化されます。便利!

netlifyサブドメインからカスタムドメインへのリダイレクト設定
この状態だとhardworkers.devやwww.hardworkers.devにアクセスした場合はhardworkers.devへリダイレクトされますが、hardworkers-site.netlify.comへアクセスした場合はhardworkers.devへリダイレクトされず、そのまま表示されてしまいます。
hardworkers-site.netlify.comへアクセスした場合にhardworkers.devへリダイレクトされるように、netlifyの_redirectsを設定してデプロイしましょう。
http://hardworkers-site.netlify.com/* https://hardworkers.dev/:splat 301!
https://hardworkers-site.netlify.com/* https://hardworkers.dev/:splat 301!
http://hardworkers.dev/* https://hardworkers.dev/:splat 301!※netlifyのリダイレクト設定については公式ドキュメントをご確認ください。
これでGoogle Domainsで取得したドメインでnetlifyのサイトが表示されるようになりました。
