VuePressとnetlifyで爆速で静的サイトをつくる
静的サイトジェネレータのVuePressをnetlifyにデプロイして、さっと爆速で静的サイトを作っていきます。
VuePressとは?
VuePressはVue.js製の静的サイトジェネレータです。
静的サイトジェネレータといえばGatsbyやHexoが有名ですが、私が最近Vue.jsを使い始めていることもあり、VuePressを採用しました。
VuePressの特徴としては、
- マークダウン記法で記事が書ける
- マークダウンの中にもVueが使える
- Vue.jsが分かればカスタマイズ可能
- PWA(Progressive Web Apps)のサポート
- Google Analyticsのサポート
- その他、プラグインにより機能拡張可能(ブログ化など)
つまり静的サイトジェネレータなので、ローカル上でマークダウンで記事を書いて動作確認、netlifyとの連携でgitプッシュのみでサイト更新が可能です。
VuePressのインストール
それでは早速VuePressをインストールしてみましょう。
npm init
npm install -D vuepress
mkdir docs
echo '# Hello VuePress' > docs/README.mdpackage.jsonのscriptsを編集します。
{
"scripts": {
"dev": "vuepress dev docs",
"build": "vuepress build docs"
}
}起動してみましょう。サイトが構築されます。
npm run dev # ローカルで実行
or
npm run build # docs/.vuepress/distにビルド※yarnを使用した方法は公式ガイドをご確認ください。
VuePressの設定
docs/.vueprss/config.js に設定を記述できます。
module.exports = {
base: '/', // base URL
locales: {
'/': {
lang: 'ja', // 言語設定
title: 'vuepress-demo', // タイトルの設定
description: 'vuepress-demoです', // meta descriptionの設定
}
},
head: [
['meta', { // meta keywordsの設定
name: "keywords", content: "vuepress, netlify"
}]
],
themeConfig: {
nav: [ // NavBarの設定
{ text: 'Home', link: '/' },
{ text: 'Guide', link: '/guide/' },
],
sidebar: [ // SideBarの設定
{
title: 'Home',
path: '/'
},
]
}
}※詳細はConfigリファレンスをご確認ください。
netlifyにデプロイする
VuePressが構築出来たらGitプッシュして、netlifyにデプロイしてみましょう。
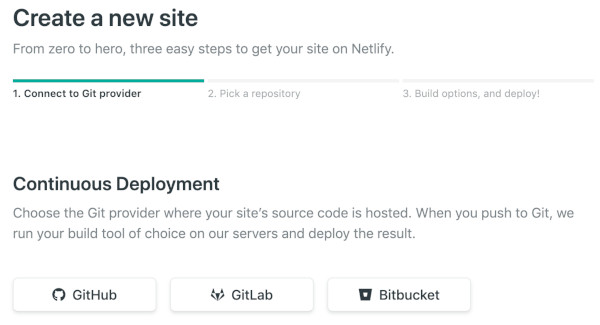
netlifyにログインしたら「New site from Git」ボタンをクリックし、次の画面でリポジトリを選択します。

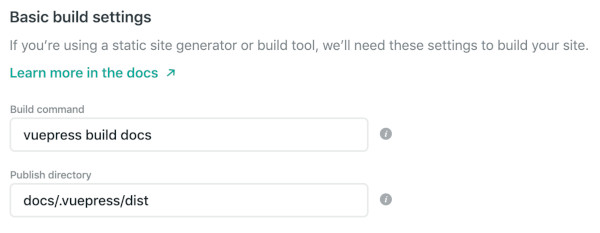
そしてBuild commandとPublish directoryを設定します。(特に変更していなければ初期値のままでOKです)

設定が完了したら「Deploy site」ボタンをクリックすると、デプロイが実行されます。
これで簡単なテキストサイトは完成です。
次回はVuePressでカスタマイズしていきます。
実際に作ったサイトとリポジトリを置いておきます。
https://nemoto-vuepress-demo.netlify.com/
https://github.com/nemotatsu/vuepress-demo
