vuelidateを使ってVue.jsアプリに簡単にバリデーションを実装する
vuelidateを使うと、Vue.jsアプリのフォーム画面などで簡単にバリデーションを実装することができます。
vuelidateのインストール
npm install vuelidateVueアプリにインポート
import Vue from 'vue'
import Vuelidate from 'vuelidate'
Vue.use(Vuelidate)フォームにバリデーションを実装
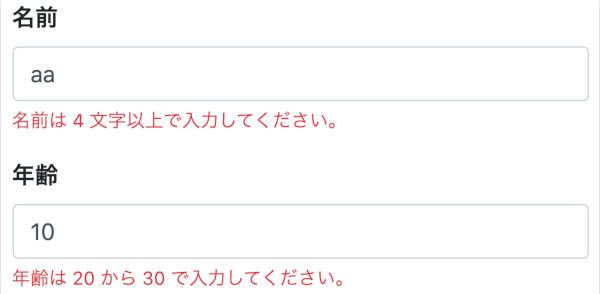
<template>
<div class="container">
<div class="row">
<div class="col-12">
<form>
<div class="form-group">
<label>名前</label>
<input type="text" class="form-control" v-model.trim="$v.name.$model" />
<div class="invalid-feedback d-block" v-if="!$v.name.required">名前を入力してください。</div>
<div
class="invalid-feedback d-block"
v-if="!$v.name.minLength"
>名前は {{$v.name.$params.minLength.min}} 文字以上で入力してください。</div>
</div>
<div class="form-group">
<label>年齢</label>
<input type="number" class="form-control" v-model.trim="$v.age.$model" />
<div
class="invalid-feedback d-block"
v-if="!$v.age.between"
>年齢は {{$v.age.$params.between.min}} から {{$v.age.$params.between.max}} で入力してください。</div>
</div>
</form>
</div>
</div>
</div>
</template>
<script>
import { required, minLength, between } from "vuelidate/lib/validators";
export default {
data() {
return {
name: "",
age: 0
};
},
validations: {
name: {
required,
minLength: minLength(4)
},
age: {
between: between(20, 30)
}
}
};
</script>このように validations オプションに各keyのバリデーションを設定することで、簡単にバリデーションを実装できます。

※vuelidateの詳細は公式ガイドをご確認ください。
